Last month, many great jQuery plugins were created and new versions were
released too. Now, lets go through some of the most popular plugins in February 2012.
1. turn.js
Adds a beautiful transition similar to real pages in a book or magazine for HTML5.2. jQuery Scroll Path
It's a plugin for defining custom scroll paths. It uses canvas flavored syntax to draw lines and arcs.3. 3D Gallery
An experimental 3D gallery that uses CSS 3D transforms.4. Anystretch
Allows you to add a dynamically-resized background image to any page or block level element.The image will stretch to fit the page/element, and will automatically resize as the window size changes.
5. noty
It makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog.Each notification is added to a queue. The notifications can be positioned at the top, topCenter (like GMail), bottom, centre, top left or top right.
There are lots of other options in the API to customize the text, animation, speed, buttons and much more.
6. Page Scroller
A powerful JavaScript based smooth scrolling navigation system that utilizes the robust jQuery library. Created entirely with ease of use in mind, the plugin will work on any website.7. Sequence.js
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme.In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
8. Curtain.js
This plugin allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises.9. Glisse.js
jQuery plugin for creating a fully customizable photo viewer with beautiful CSS3 transition.10. jQuery Shadow
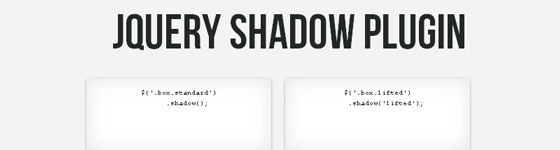
A plugin to create drop shadows of various types.11. fullscreen.js
This jQuery plugin lets you create full screen galleries where the slides are shown on the entire screen using the full screen APIs provided by Firefox 10+ and Chrome 15+ (and possibly Safari 5.1+).In all other browsers it falls back to displaying the slideshow in the entire view port.
12. jPages
jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.13. jurlp
jQuery plugin for parsing, manipulating, filtering and monitoring URLs in "href" and "src" attributes within arbitrary elements (including document.location.href), as well as creating anchor elements from URLs found in HTML/text.14. Metro JS
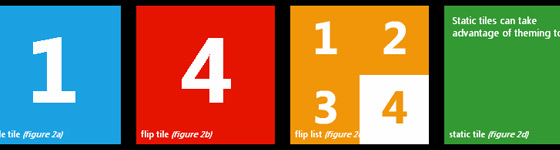
jQuery plugin developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. It's early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS).15. DataTables v1.9
A highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table16. SimpleVid
SimpleVid is a free and easy way to host and embed your own fluid videos. It uses flash to for browsers that don’t support h.264, so you can encode once as a baseline h.264 mp4 and play anywhere.17. blur.js
jQuery plugin that produces psuedo-transparent blurred elements over other elements.18. Twitter Friends Widget v2.0
There is a Facebook like box, Google+ badge, what about a Twitter fan box?!19. Bacon
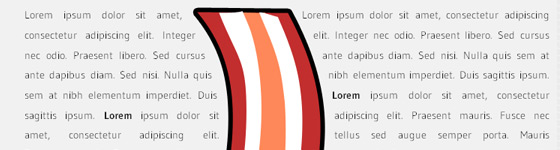
Bacon is a jQuery plugin that allows you to wrap text around a bezier curve or a line.20. Responsive Google Maps
When scrolling a website on your mobile device you can get trapped in a Google map due to the Maps scrollbar of death™. This plugin gives you a native Google maps on your website and a safe fallback to the static image API of Google maps for smaller devices.21. ProQuo
ProQuo is a quick way to encourage your readers to spread your content through twitter. Simply define the regions in your markup that you would like to make “tweetable” and ProQuo will handle the rest.22. Lazy Load v1.7
Lazy Load is a jQuery plugin to delay loading of images in long web pages. Images outside of viewport (visible part of web page) won't be loaded before user scrolls to them.23. Flippy
Flippy is a cross-browser flip effect plugin which allows you to flip whatever html element you want.24. jQuery Geo v1.0a4
jQuery Geo, an open-source geospatial mapping project from Applied Geographics, provides a streamlined API for a large percentage of your online mapping needs. Whether you just want to display a map on a web page as quickly as possible or you are a more advanced GIS user, jQuery Geo can help!* Enjoyed this roundup? check Popular jQuery Plugins of January 2012.


























 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
Nice post! Found useful many! Thanks!
This is Fantastic!
Thanks for the Awesome Post!
Great collection. Thanks.
Great and nice post. very much useful while integrating in my projects. thanks a lot....