Developers never stops making incredible jQuery plugins every now and then. This roundup lists some of the best plugins of November 2012.
1. Simple Effects for Drop-Down Lists
A jQuery plugin for transforming select inputs into drop-down lists with some simple expanding effects.2. X-editable
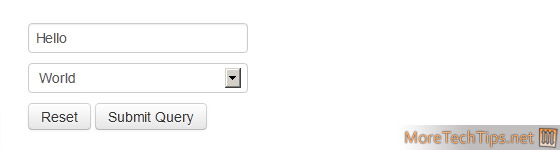
This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jquery only) and includes both popup and inline modes.3. Garlic.js
Garlic.js allows you to automatically persist your forms' text field values locally, until the form is submitted. This way, your users don't lose any precious data if they accidentally close their tab or browser.4. Calendario
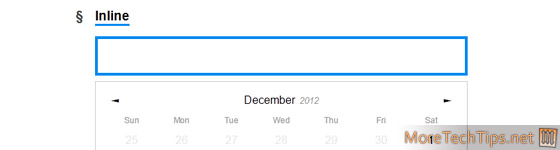
A calendar plugin for creating flexible calendars. It will only work in browsers that support new CSS properties like calc().5. Stapel
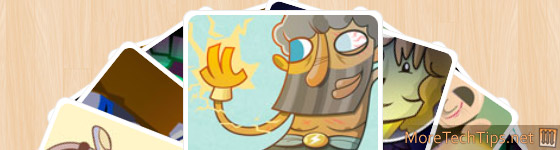
An experimental plugin to automatically group thumbnails using a pile effect. Thumbnails will group according to their shared data-pile attribute and when clicked, the pile will disperse and its thumbnails fly to their positions.6. Pickadate.js
A fully responsive and lightweight jQuery date input picker7. jHERE
With jHERE, you can easily add interactive maps to your website. You get a powerful map API, highly customizable markers, event handling and info bubbles. Bonus features are KML support and data visualization via heatmaps.8. Responsive Img
Using a PHP file, Responsive Img creates new images on the fly the first time they're needed and puts them on your server. Therefore, you can add Responsive Img to any site, without creating new images.9. FooTable
FooTable transforms your HTML tables into expandable responsive tables, No matter how many columns of data you may have in them.10. Stairway Navigation
A navigation menu, in which the hovered (or active) item becomes the tallest "stair" and other items before and after it step down.11. SocialCount
A plugin for lighter & faster social networking widgets.12. Baraja
An experimental plugin to move elements in a card-like fashion and spread them like one would spread a deck of cards on a table.13. jPanelMenu
jPanelMenu creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).14. Any List Scroller
Any List Scroller is a plugin by to scroll any list, of any dimension, with any content.15. Sliced
A tutorial on how to split images into pieces and put them back together while building a simple jQuery plugin.16. mlens
A magnifying glass plugin.17. jQuery Burn
A plugin to add a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets.18. Shapeshift
A plugin to dynamically arrange a collection of elements into a grid in their parent container.* Enjoyed this roundup? check Best jQuery Plugins of Oct. 2012.
* November wallpaper Designed by Jonathan Woodward .




















 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
Thank you for including both ALS and mlens in your list!
Your are most welcome @Federica :)